Code
 Rocks
Rocks

Flexbox facilite la création de composants web par rapport aux méthodes avec float ou inline-block.




En construction
En construction

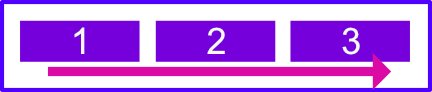
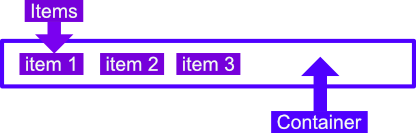
<div class="container">
<div class="item"> item 1 </div>
<div class="item"> item 2 </div>
<div class="item"> item 3 </div>
</div>.parent{
display: flex;
}
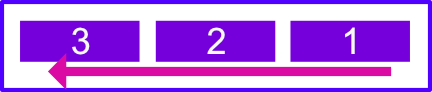
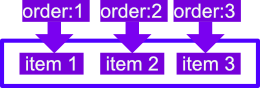
Order définit une position précise à un item particulier.

En construction
En construction

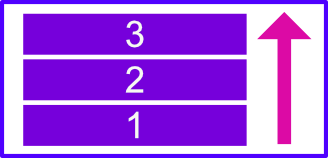
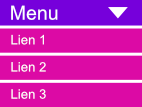
Flexbox utilisé en colonnes pour afficher les liens horizontalement.

Flexbox utilisé pour séparer horizontalement la photo de la description du profil. Autre flexbox utilisé pour le centrage du texte du bouton

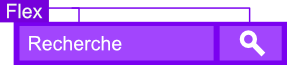
Flexbox utilisé pour séparer et définir horizontalement l’espace idéal pour chaque élément.